Haz volar las conversiones de tus landing pages usando la Ciencia del Comportamiento
- Revenue Team

- 25 ago 2022
- 5 Min. de lectura
Actualizado: 5 oct 2022

The Behavioral Science Behind Ad Landing Pages that Convert Massively
Brian Massey - Conversion Scientist, Conversion Sciences
Hoy hablaremos sobre la ciencia del comportamiento, la cual se debería utilizar todos los días, sobre todo los especialistas en marketing digital.
Brian Massey nos enseñará a través de tips cómo se crean landing pages, siendo uno de los componentes poderosos más importantes de cualquier campaña publicitaria. Estas pueden hacer o deshacer una campaña, sin importar cuántos clics se obtengan.
Se comienza con una advertencia
Brian nos cuenta como esta página que fue terminada el 18 de noviembre (ver Figura 1), lucía así el día 18 y así el 19, siendo una actualización completa de la marca. Pero, después de unas semanas, quedó en claro que habían cometido un gran error: perdieron $3 millones en ventas, todo por su proceso de diseño por suposición.
Figura N° 1

Fuente: Brian Massey
Proceso de Diseño típico
Lo que se ve aquí es un proceso típico o simplificado del diseño (ver Figura 2), esta forma se ha usado durante mucho tiempo. Hay que prestar atención a la parte azul, porque es la cantidad de investigación y datos que se usa en el proceso.
Se empieza sacando muchos datos como:
Estudios de mercado
Focus group
Entrevistas a los clientes
Aprender sobre los visitantes.
Pero, luego el equipo de diseño y desarrollo tiene que hacer suposiciones sobre lo que deberían diseñar y cómo debería funcionar en base a esta pequeña data, haciendo que no se sepa realmente qué está pasando hasta después de su lanzamiento.
Las cosas que han funcionado en otros sitios simplemente no funcionan a veces en otros clientes.
Figura N° 2

Fuente: Brian Massey
Proceso de Diseño basado en datos
Este es el proceso de diseño que Brian promueve (ver Figura 3). Hay mucho más azul y en ciertos puntos se puede hacer algunas pruebas como:
Probar el copy
Probar las imágenes
Probar el diseño
Como resultado, ya se ha investigado lo suficiente como para tener la confianza de que el lanzamiento será exitoso. Se tendrá un mejor sitio web de conversión y una landing page con mejor rendimiento.
Figura N° 3

Fuente: Brian Massey
La Ciencia del Comportamiento
Hay que mantener a raya los prejuicios que se encuentran entre los miedos. Realmente se tiene que aceptar que la persona es un experimento, cada campaña y anuncio es un experimento.
Se tiene que asegurar de que alguien esté observando los datos mientras se realiza el diseño. Si se aumenta el tamaño de muestra, más cerebros influyen, por ende, el diseño es mejor, así habrá más posibilidades de ofrecer lo que el usuario quiera.
Se tiene que mantener la promesa, hacer que el visitante elija y sepa que le estás pidiendo que haga algo.
Cuando se quiere hacer una landing page, se comienza con la solución de la página web y se le agrega los elementos oferta y forma.
La oferta: Debe coincidir con la oferta realizada en el anuncio, redes sociales, email, etc.
La forma: Es la forma en que el visitante actúa, llama al visitante a actuar para tomar una decisión.
Se dedica mucho tiempo al copy y muy poco a las imágenes. Por ejemplo, normalmente se busca stock photos, se termina la página, pero tenemos muchos de estos espacios en blanco donde se supone que deben ir las imágenes y luego alguien va a llenarlo con algunas.
Una excelente manera de probar este tipo de cosas es mediante una prueba de 5 segundos. Se tiene que ir a UsabilityHub o Helio y mostrar la creatividad a un panel de personas (25, 50 o 100). Se mostrará durante cinco segundos y se podrá hacer algunas preguntas como:
¿Es creíble esta empresa?
¿Qué hace esta empresa?
¿Qué haría si quisiera actuar?
¿Recuerda alguno de los detalles de las viñetas?
Esto dirá si el diseño está atrayendo la atención hacia los elementos importantes y comunicándolos claramente.

Prueba de Clic
Esto indica cuánto tiempo le toma al usuario encontrar lo que debe hacer clic y realmente hacer clic en él.
Ejemplo:
Este es un sitio de seguros y se quiere saber qué tan difícil era para las personas encontrar “Road assistance” (ver Figura 4). Esto se llevó a cabo a través de la prueba de clic.
Se puede ver en el mapa de calor dónde las personas hicieron clic, las cuales tardaron un promedio de 20 segundos en encontrar ese elemento, cosa que no es muy bueno. Rediseñaron la página y nuevamente se hizo la prueba (ver Figura 5) y la gente encontró el lugar correcto, tardarón solo 5 segundos encontrarlo, con esto ya sabían que su página reducía el tiempo a 1/4 del tiempo que tomó antes.
Figura N° 4

Fuente: Brian Massey
Figura N° 5

Fuente: Brian Massey
Momento del diseñador
Ahora que hay una gran estructura del landing page, se necesita a los diseñadores para trabajar:
Espacio en blanco
Espacio abierto
Color de fuente
Tamaño
Posicionamiento
Todo eso para poder llamar la atención de un lugar en específico e inevitablemente se obtendrá algo como esto (ver Figura 6). El diseñador optó por implementarlo de esta forma, pero así la página no funcionará, ni siquiera está el producto aquí. Simplemente, la diseñaron basándose en lo que piensan.
Figura N° 6

Fuente: Brian Massey
Seguimiento ocular
Existe un servicio llamado Sticky.ai, este traerá a 25, 50 o 100 personas para que vean la creatividad y rastreará a dónde se dirige la mirada.
Esta es una gran información para que un diseñador optimice el diseño.
Ejemplo: Lyft y Uber
¿Cuál tiene la mejor página? Según un estudio de seguimiento ocular, Lyft tiene la mejor página porque más personas ven el botón de llamada a la acción en esa página (ver Figura 7).
Figura N° 7

Fuente: Brian Massey
A/B test
Es una prueba diseñada para proporcionar los mejores datos que podamos obtener, solo hay que enfocarse en las cosas que resaltan la diferencia.
Ejemplo:
Se hizo el A/B test y se descubrió que se podía aumentar la conversión en un 13% y los ingresos por visita aumentaron en un 24% porque la gente estaba comprando la más cara, que es exactamente lo que se quería.

Reducir el riesgo
Todo el trabajo aquí es reducir el riesgo durante el diseño, no después del lanzamiento.
Ejemplo:
Finish Line era más inteligente y hoy el sitio tiene este aspecto (ver Figura 8). Siendo una diferencia bastante grande, si miras su sitio, se verá que tienen:
Informes de mapas de calor
Grabación de sesiones
Software de A/B testing
Tres tipos de análisis
Administrador de etiquetas
Estos son los signos de un equipo de diseño basado en datos.
Figura N° 8

Fuente: Brian Massey
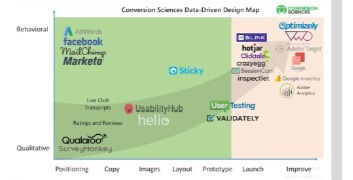
Herramientas
Hay mucho aquí (ver Figura 9), pero puede conectarse en casi cualquier parte del proceso de diseño. Estas son las herramientas que Massey usa, se puede usar durante todo el proceso para tomar mejores decisiones con los datos.
Figura N° 9

Fuente: Brian Massey
Se puede lograr. Brian Massey nos asegura que los que se han ganado su bata de laboratorio, se han convertido en experimentadores bajo su guía y él sabe que todos también pueden hacer esto.
Sobre Revenue

Revenue, es la primera agencia de Growth Marketing que ha logrado llevar a uno de sus clientes de USD100 Millones a USD300 Millones de dólares en 12 meses.
Cuenta con un equipo multidisciplinario de Estrategas expertos, Creativos, Diseñadores, Analistas de datos, Ingenieros, CopyWritters, Audiovisuales y más; que juntos crean estrategias de Crecimiento para las marcas. Desde Empresas Grandes hasta Startups.
Revenue forma parte de IAB, CAPECE y nuestro Head of Growth es miembro de Reforge, el programa de Growth más importante del mundo.
Conoce más de Revenue y mira sus casos de éxito haciendo clic en el botón azul.
¿Quieres recibir contenidos exclusivos de growth marketing y crecimiento de marca?
Dejanos tus datos y haz crecer a tu empresa


